如何做组件库的单元测试
前言
在我们开发完一个组件库的后,在做单元测试时,代码覆盖率常常被拿来作为衡量测试好坏的指标,甚至,用代码覆盖率来考核测试任务完成情况,比如,代码覆盖率必须达到80%或 90%。于是乎,测试人员费尽心思设计案例覆盖代码。用代码覆盖率来衡量,有利也有有弊。
首先,让我们先来了解一下所谓的“代码覆盖率”。我找来了所谓的定义:
代码覆盖率 = 代码的覆盖程度,一种度量方式。
关于如何开发组件库,可看这篇:
单元测试
英文叫 Unit Testing,又称为模块测试,是针对程序模块来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
需要注意以下几种情况:
- 需要访问数据库的测试不叫单元测试;
- 需要访问网络的测试不叫单元测试;
- 需要访问文件系统的测试不叫单元测试。
虽然编写单元测试的过程很繁琐,但不得不说,它对于我们的组件的迭代有很大的帮助。
比如写单元测试的时候,经常会发生输出结果不符合你预期的结果,这时你就得重新审视你的代码了。
组件库中每一个组件都可能会重构或者更新迭代,如果单元测试覆盖率高的话,修改代码之后就越可能会发现潜在的问题。比如某些功能代码不小心删掉了。这样会导致用户更新最新版本时,缺少了之前使用过的功能,产生一些疑惑。
技术选型
单元测试用到的工具大致分为三部分:分别为管理工具、测试框架、断言库。
测试框架市面上有很多种,常用的测试框架有以下几种:
Jasmine:Behavior-Drive development(BDD)风格的测试框架,在业内较为流行,功能很全面,自带 asssert、mock 功能
Qunit:该框架诞生之初是为了 jquery 的单元测试,后来独立出来不再依赖于 jquery 本身,但是其身上还是脱离不开 jquery 的影子
Mocha:Mocha 是一个功能丰富的前端测试框架。所谓”测试框架”,就是运行测试的工具。通过它,可以为 JavaScript 应用添加测试用例,从而保证代码的质量。Mocha 既可以基于 Node.js 环境运行也可以在浏览器环境运行。
Jest:来自于 facebook 出品的通用测试框架,Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。他适用但不局限于使用以下技术的项目:Babel, TypeScript, Node, React, Angular, Vue
这里 我选用的是Karma、Mocha 和 Chai,接下来简单介绍一下我使用的(Karma)管理工具和(Chai)断言库
Karma 是一个基于 Node.js 的 JavaScript 测试执行过程管理工具,又称 Test Runner。常用的管理工具还有 Jest 等。
Chai 是一个断言库,类似于 Node 的内置断言。通过提供许多可以针对代码运行的断言,它使测试变得更加容易。
Karma 是一个基于 Node.js 的 JavaScript 测试执行过程管理工具,又称 Test Runner。常用的管理工具还有 Jest 等。
Chai 是一个断言库,类似于 Node 的内置断言。通过提供许多可以针对代码运行的断言,它使测试变得更加容易。
编写测试用例
组件库开发调试完成后,我们需要编写每个组件对应的单元测试,以达到100%的覆盖率为⽬标。
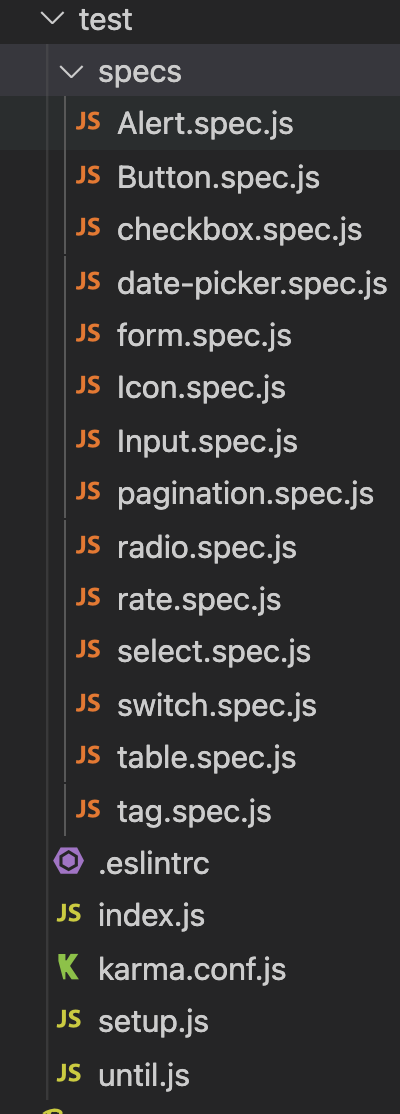
我在组件库中选择的是karma,目录结构如下:

spec目录就是对应组件的单元测试用例了
以button为例:
test/specs/Button.spec.js
1 | import Vue from 'vue' |
执行上述的单元测试代码,就能证明这段代码的行为输出的结果,是否和我们期望的一致。
为什么要做单元测试
为达到100%的覆盖率,我们必须尽快能的覆盖所有场景。不得不说,编写测试用例比较繁琐,但我们又为什么要做这繁琐的工作呢?
因为单元测试包含以下优点:
可能会测出功能的隐藏bug
保证代码重构的安全性。
组件库中每⼀个组件都可能会重构或者更新迭代,如果单元测试覆盖率⾼的话,修改代码之后就越可能会发现潜在的问题。⽐如版本升级后,导致某部分功能的缺失。
自动检测,可以做到一次编写,多次运行,节省重复测试的时间
所以对于现在的组件库项目项目,能够被后续的开发者理解并且参照着继续维护下去,那么单元测试是非常必要的。

